Suppose you have a landing page and you have a bunch of slicers on the page and you want the users to select at least one option on the slicers before they can enter the next page. It wasn’t possible with bookmarks before as you couldnt switch bookmarks using conditional formatting but you can do this using conditional formatting and the destination option.
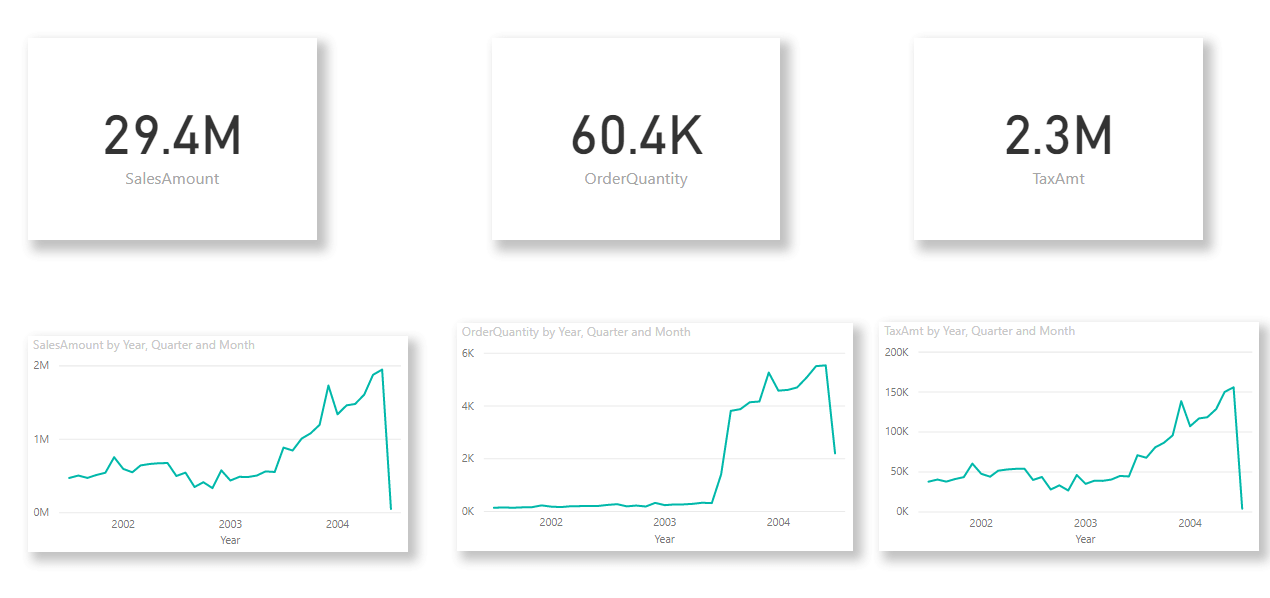
We will use the Adventureworks database for this post. Create a page and call it ‘Summary Page’. This is where you want the users to enter from the landing page. I have created a few card visuals and line charts in the Summary Page for this exercise as follows

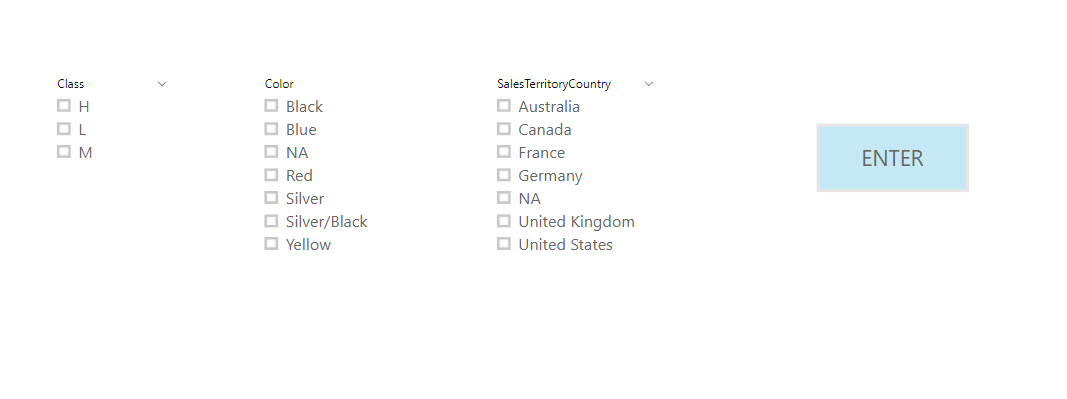
Next create a new page and call it ‘Landing Page’. Create three slicers on the page for Class, Colour, and SalesTerritoryCountry. Create a new blank button and apply some formatting to look like this

We now need to define a measure which will see if all of the three slicers are filtered and then give the name of the pages.
Destination Page =
IF (
ISFILTERED ( ‘Dim Product'[Class] ) && ISFILTERED ( ‘Dim Product'[Color] )
&& ISFILTERED ( ‘Dim Territories'[SalesTerritoryCountry] ),
“Summary Page”,
“Landing Page”
)
Remember to give the exact name of the page in the measure.
We will also define two more measures for the tooltips and button text
Destination Page Tooltip =
IF (
ISFILTERED ( ‘Dim Product'[Class] ) && ISFILTERED ( ‘Dim Product'[Color] )
&& ISFILTERED ( ‘Dim Territories'[SalesTerritoryCountry] ),
“Press Enter to go to Summary page”,
“Please select at least one option in all three slicers “
)
Button Text =
IF (
ISFILTERED ( ‘Dim Product'[Class] ) && ISFILTERED ( ‘Dim Product'[Color] )
&& ISFILTERED ( ‘Dim Territories'[SalesTerritoryCountry] ),
“ENTER”,
“STOP”
)
Now its the time to apply these measures to the button we created. With the button expand Action and in the Type option select Page navigation. Under Destination click the conditional formatting option (fx) and under ‘Format by’ choose ‘Field Value’ and select Destination Page as the measure under ‘Based on field’ and press OK. Similarly for tooltips follow the same steps and choose Destination Page Tooltip as the measure and press OK. Now expand the Button Text option right at the top and leave ENTER as the button text for the Default state. Select ‘On hover’ from the dropdown and click the conditional formatting option (fx) and under ‘Format by’ choose ‘Field Value’ and select Button Text as the measure under ‘Based on field’ and press OK. Select ‘On press’ from the dropdown and follow the previous step.
Now you are ready to interact with the button on the landing page. When all three slicers are not filtered notice how the button text changes and also the tooltip and you wont be able to go to the next page. Only when all three slicers are selected can you go to the next page.
